Topic: Help for implement share button on Full story Template
Hi All,
I'm cesco73 and i have little problem, i have read this tutorial but I don't succeed in making to work the share button taking the correct information.
this is the contained code in the template ( full story )
<div style="width: 100%; margin-bottom:15px;">
<div><strong>{title}</strong></div><div style="text-align:justify; padding:3px; margin-top:3px; margin-bottom:5px; border-top:1px solid #D3D3D3;">{full-story}</div>
<div style="float: right;">{comments-num} Comments</div>
<div><em>Posted on {date} by {author}</em></div>
<!-- AddToAny BEGIN -->
<div class="a2a_kit a2a_default_style">
Share
<span class="a2a_divider"></span>
<a class="a2a_button_facebook"></a>
<a class="a2a_button_twitter"></a>
<a class="a2a_button_google_plus"></a>
</div>
<script type="text/javascript">
var a2a_config = a2a_config || {};
a2a_config.linkurl = "http://www.landus.eu/blog.php?subaction=showfull&id={news-id}&archive={archive-id}&start_from=&ucat={category-id}&";
</script>
<script type="text/javascript" src="//static.addtoany.com/menu/page.js"></script>
<!-- AddToAny END -->
{fb-comments} {fb-like} {gplus} {twitter}
</div>
inside blog.php I have this
<html>
<head>
<title>Blog</title>
</head>
<body><?php
$number = 4;
include("blog/show_news.php");?>
</body>
</html>used on my page to visualize the articles.
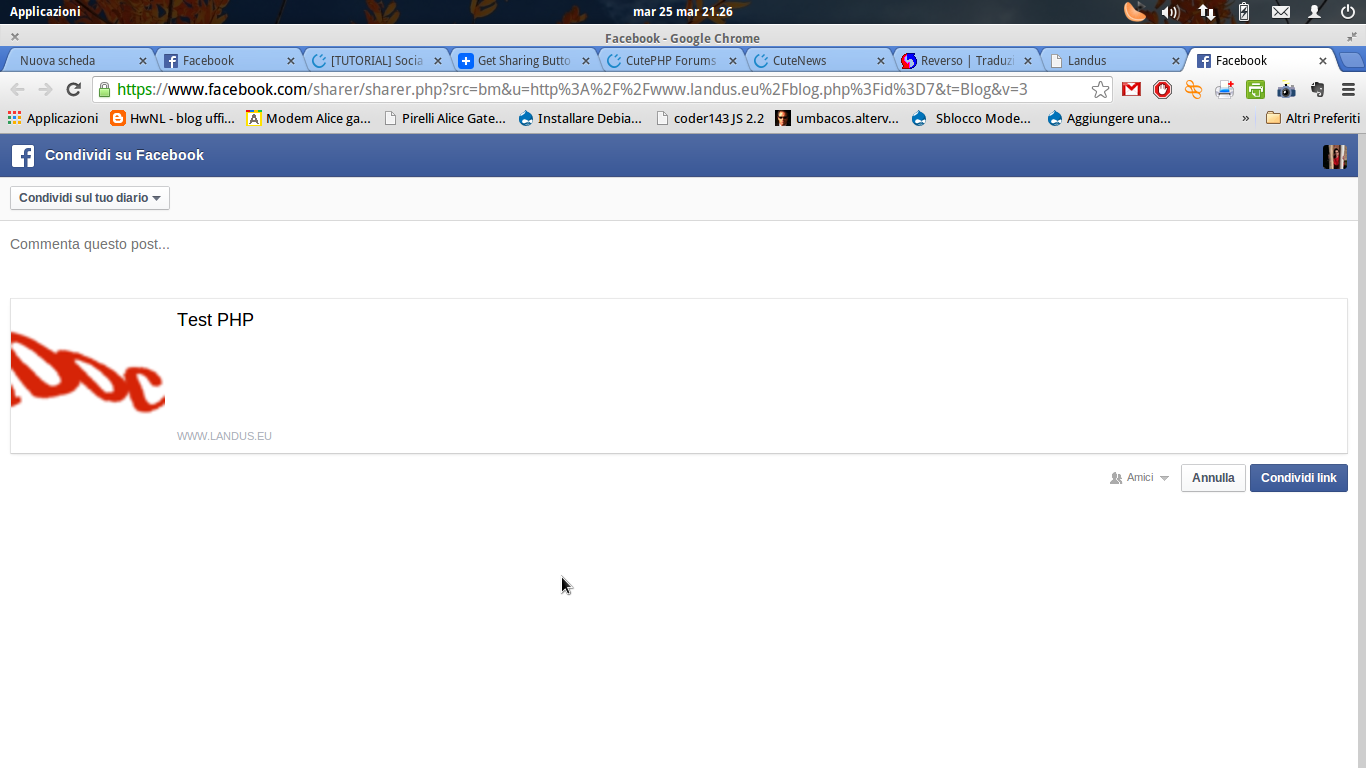
when I try to share an article do I visualize this only

, as I can pass the title and the content of the article?
Thanks for the attention
