Topic: Showing images jquery
hii
Owning a personal website
I have problems to view the images in Jqr
How can display the image when clicked
Note that I used this script are http://fancybox.net/home
Code on the home page:
<li class="photoghraphy">
[url=http://www.google.com]
<?PHP
$template = "img";
$category = "2";
include("addnews/show_news.php");
?>
<h2 class="title">Help us</h2>
<span class="categorie">Photography</span>
[/url]
</li>
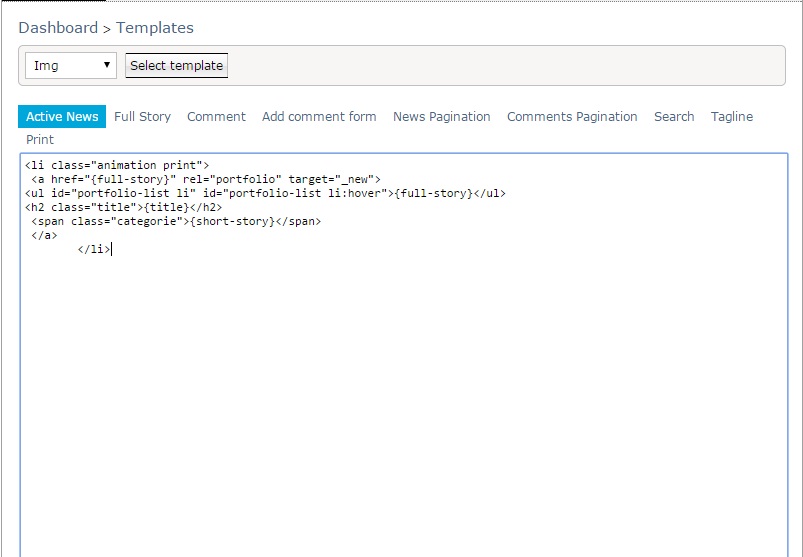
code in the tempelet:

I want to display images so:

When you click on the news or image
thanx
