Topic: How to make a field and then be replaced by html code ?
Hello !, I need someone to support me with the following in cutenews 2.0.3:
goal: replacing field { slider } by html code to generate an image gallery within short -story or full -story .
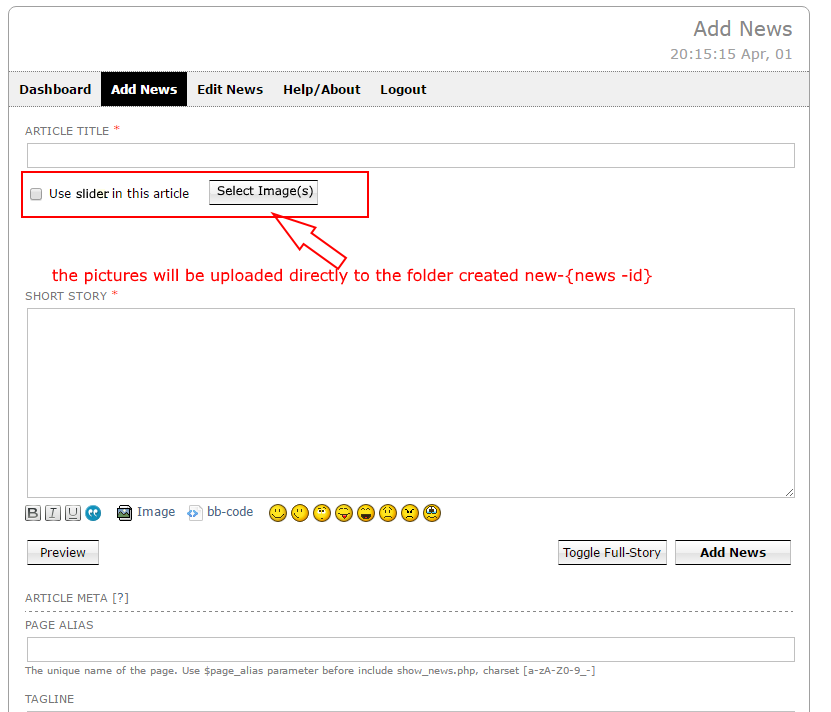
1. Within the menu add news , I need the user to be asked whether to add ( for example) there is a slider using a checkbox .
2. A folder with the name ID of the news (for example /uploads/news/new-{news - id} for example) is automatically generated.
3. The user has a button to load the images into the folder you created earlier .
4. Implementing this php script((code below)) to generate the final HTML code.
5. Replace the field (eg { slider } ) within short -story or full -story above the html code generated .
thanks!!!

<!-- gallery -->
<?php
# SETTINGS
$max_width_img = 350;
$max_height_img = 350;
function getPictureType($ext) {
if ( preg_match('/jpg|jpeg/i', $ext) ) {
return 'jpg';
} else if ( preg_match('/png/i', $ext) ) {
return 'png';
} else if ( preg_match('/gif/i', $ext) ) {
return 'gif';
} else {
return '';
}
}
function getPictures() {
global $max_width_img, $max_height_img;
$dir = SERVDIR.'/uploads/news/new-'.$id; //the path to the folder is incomplete, it has to be implemented to generate the folder respectively the id
$dir = 'images'; //use this for test without cutenews
if (!file_exists($dir)) {
mkdir($dir, 0777, true);
}
if (is_dir($dir)) {
if ( $handle = opendir($dir) ) {
$lightbox = rand();
$my_code= '<ul id="pictures">';
while ( ($file = readdir($handle)) !== false ) {
if ( !is_dir($file) ) {
$split = explode('.', $file);
$ext = $split[count($split) - 1];
if ( ($type = getPictureType($ext)) == '' ) {
continue;
}
if ( ! is_dir($dir.'/thumbs') ) {
mkdir($dir.'/thumbs',0777, true);
}
if ( ! file_exists($dir.'/thumbs/'.$file) ) {
if ( $type == 'jpg' ) {
$src = imagecreatefromjpeg($dir.'/'.$file);
} else if ( $type == 'png' ) {
$src = imagecreatefrompng($dir.'/'.$file);
} else if ( $type == 'gif' ) {
$src = imagecreatefromgif($dir.'/'.$file);
}
if ( ($oldW = imagesx($src)) < ($oldH = imagesy($src)) ) {
$newW = $oldW * ($max_width_img / $oldH);
$newH = $max_height_img;
} else {
$newW = $max_width_img;
$newH = $oldH * ($max_height_img / $oldW);
}
$new = imagecreatetruecolor($newW, $newH);
imagecopyresampled($new, $src, 0, 0, 0, 0, $newW, $newH, $oldW, $oldH);
if ( $type == 'jpg' ) {
imagejpeg($new, $dir.'/thumbs/'.$file);
} else if ( $type == 'png' ) {
imagepng($new, $dir.'/thumbs/'.$file);
} else if ( $type == 'gif' ) {
imagegif($new, $dir.'/thumbs/'.$file);
}
imagedestroy($new);
imagedestroy($src);
}
$my_code.= ' * [url=]';
$my_code.= '[img]'.$dir.[/img]';
$my_code.= '[/url]
';
}
}
$my_code.= '</ul>';
closedir($handle);
}
}//echo $my_code;
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UFT-8" />
<title>Pictures</title>
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
<style type="text/css">
#pictures li {
float:left;
height:<?php echo ($max_height + 10); ?>px;
list-style:none outside;
width:<?php echo ($max_width + 10); ?>px;
text-align:center;
}
img {
border:0;
outline:none;
}
</style>
</head>
<body>
<?php getPictures(); ?>//call function
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects,builder"></script>
<script type="text/javascript" src="js/lightbox.js"></script>
</body>
</html>
<!-- end gallery -->